Titanium Studio “Appcelerator” and Kindle HD development on Windows-64
,I’ve started to play with Appcelerator because it is effectively a cross-platform development platform for Droid, HTML5 and iOS. About two years ago I had done some Droid development just using the SDK. I have encountered a few frustrations and have not been pleased with the load time for the Droid Emulator on a Windows-7 x64 box with quad cores and 10 gigs of memory. For some simple applications, I have drunk a cup of coffee in the time that it took to build and launch in the emulator.
My traditional “magical chant” to get rid of technical frustrations is to start documenting. Often the process of documentation result in discovering skipped tests or alternative paths that could be needed.
Steps
- Download Titanium from http://www.appcelerator.com/. Large download. I ended up having to re-install it to C:\Titanium, it appears that having a space in various paths results in problems according to forums. Doing this resolved some build issues and set a pattern that I kept
- Download the Android ADT Bundle for Windows, Based on the above experience, I installed it to C:\Android. KISS.
- Verified that I had the latest JAVA SDE, Installed into C:\Java.
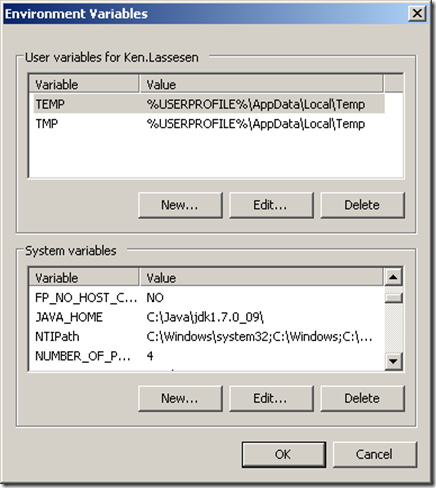
- Modify the environmental variables.
- Added JAVA_HOME, set it to C:\Java\jdk1.7.0_09\ (needless to say, this should match what you have installed)
- Added to PATH, the JAVA bin folder, C:\Java\jdk1.7.0_09\bin;
- After some failed compiles and digging in forums, it appears that Android 2.2 (API 8) needs to be installed also. See Android SDK Manager (C:\Android\sdk\tools\android.bat ) image below..
- At this point, I could successfully build the HelloWorld application and launch it in the emulator. Needless to say, there seems to be a lot more overhead then with .Net Development in Visual Studio.
- Because the emulator was so slow to load, and Titanium offers build to device, I decided to try it. Plugging in both Kindle Fire and a proper Android phone vias USB cable --- nothing was seen. No new drives…. Manure! Evidently the above process altered something with drivers, registry etc. Since using Kindle HD was my preferred Droid device, I proceeded over to Amazon to see how I needed to make it so.
Amazon Kindle (and HD)
- First, we needed to add additional Andorid SDKs, see this page for a complete list (API 10, 15).
- There is also a list of Kindle Emulators and how to set them up at this page.
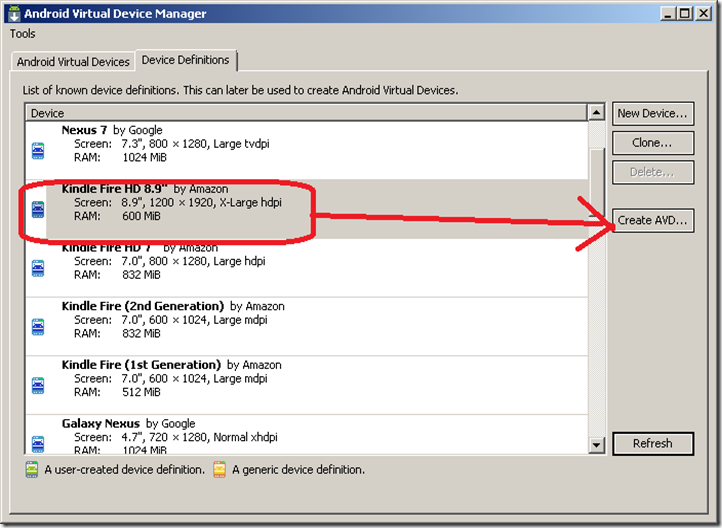
Personally, I prefer defining them from the command line (“..\tools\android avd”). Then switch to Device Definitions and just click: - OUCH, I also have to install Java 6 according to this page, the x86 version (even if you are running x64),
- Then you need to edit some files (more details here)
- C:\Users\{UserName}\.android\adb_usb.ini, add 0x1949 on the last line
- C:\Users\{UserName}\.android\android_winusb.inf … which appear to be missing!
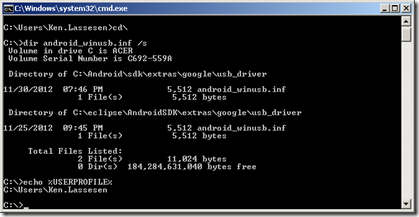
- Searching the drive,
I found two copies of the file android_winusb.inf - C:\Android\sdk\extras\google\usb_driver
- C:\eclipse\AndroidSDK\extras\google\usb_driver
- When in doubt, modify all of them…
- Completing the instructions here, I expected success --- unfortunately more manure….
- I got the message:
- Checking this page, I found different instructions specific for Windows-7. Just run C:\Android\sdk\extras\amazon\kindle_fire_usb_driver\Kindle Fire ADB drivers.exe.
- Checking Device Manager, I now see that the Kindle now has a driver.
- Checking things at the command line shows that it is now there!
- I disconnected the Fire, plugged in my phone – no device listed… Checking Device Manager shows that I am missing a driver…
- Getting the phone working will be covered in a subsequent post.
That’s it for today (this weekend’s) battle against incomplete documentation…










Comments
Post a Comment